I. The TypeScript version
Pre-service Configuration
Because the plug-in needs to access their own server and CDN, so you need to add security domain name to the accessing mini-games, which “request” legal domain name needs to add https://goplatform.minigame.qq.com, due to the plugin will download the pictures, and the Laya image mini-games adaptation layer cache mechanism will invokes the wx. DownloadFile
interface to download pictures, so you need to add https://platform.minigame.qq.com as the legal domain name for downloadFile.
Project configuration
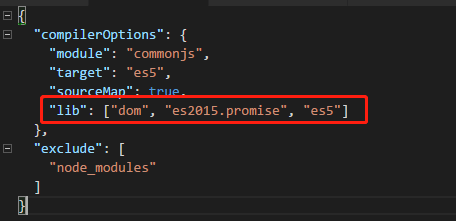
You need to configure the following dependencies in “tsconfig.json” of “laya” project (to prevent ts alarm in laya):

Module introduction:
Put RecommendUI.ts under the “SRC” of the game project, as shown below:

UI Initialization:
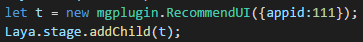
The game can first instantiate the UI node and add it to the stage of the game or under a node (at this point, the UI of the recommended game will not be displayed immediately). The code is as follows:

When instantiating RecommendUI, you need to pass in the appid of the WeChat mini-game. The game can then call the instance's “show” on demand (such as clicking the "more games" button in the game) to show the recommended game.

The “onHide” callback of the Recommended game UI:
If the onHide callback is registered, it is executed when you click the return arrow in the upper left corner of the recommended game UI.
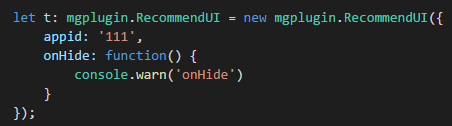
1. You can register when instantiating UI nodes

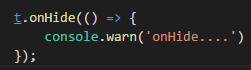
2. You can also register when the game is needed

II. The ActionScript version
Module introduction:
Put mgplugin directory under the “SRC” of the game project, as shown below:

UI Initialization:
The UI module of the plug-in is needed to be introduced in the game logic, as shown in the figure below:

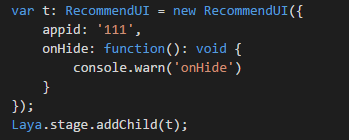
Then the game can first instantiate the RecommendUI and add it to the stage of the game or under a node (at this point, the UI of the recommended game will not be displayed immediately). The code is as follows:

When instantiating, you need to pass in the appid of the WeChat mini-game. The game can then call the instance's “show” on demand (such as clicking the "more games" button in the game) to show the recommended game.

The “onHide” callback of the Recommended game UI:
If the onHide callback is registered, it is executed when you click the return arrow in the upper left corner of the recommended game UI.
1. You can register when instantiating UI nodes

2. You can also register when the game is needed

On the deformation of upper nodes:
When inserting the node of the plug-in,please try to avoid the upper node scaling and other deformation operations(it will affect the lower nodes). If it is really unavoidable, the plug-in node can be deformation adjusted to ensure the normal display.
Destruction of plug-in nodes:
Since the plug-in node is hosted in the game scenario, when the scenario is destroyed, make sure the plug-in node is completely destroyed and the construction is created when the plug-in scenario is re-entered.
channel reporting
Currently, the marketing plug-in has added channel reporting for the displayed game jumping. The mini-games which jump in through the cross-marketing plug-in can directly invoke the interface in the plug-in for channel reporting if a marketing plug-in is also introduced.
For example : players in the game A click games in the plug-in ,and then enter the game B by scanning QR code. If game B accesses plug-in,and the game B can call the interface of
channel reporting for channel reporting when game initialization.
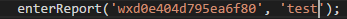
Actionscript needs to import the “enterreport.as” file and import the function“import” into it:

call:
Typescript can call it directly:

The parameters of the interface are: the appid of the game, the user id (as far as possible to use openid; if not, use the user id defined in the server of the game, which is mainly used to ensure the uniqueness of reporting users).
Plug-in switch:
The game side is advised to configure the display of the plug-in through the operations management side. So if something goes wrong with the plug-in, you can close the display of the game plug-in through the operations management side to avoid impacting the user experience.
Notes:
1.The game side needs to add the plug-in switch to support the display and shielding of the version control plug-in. It needs to be closed by default before going online and opened when informed.
2.After the completion of access, you should inform us about it,for we need to do some testing. After that, it can be released online.
