
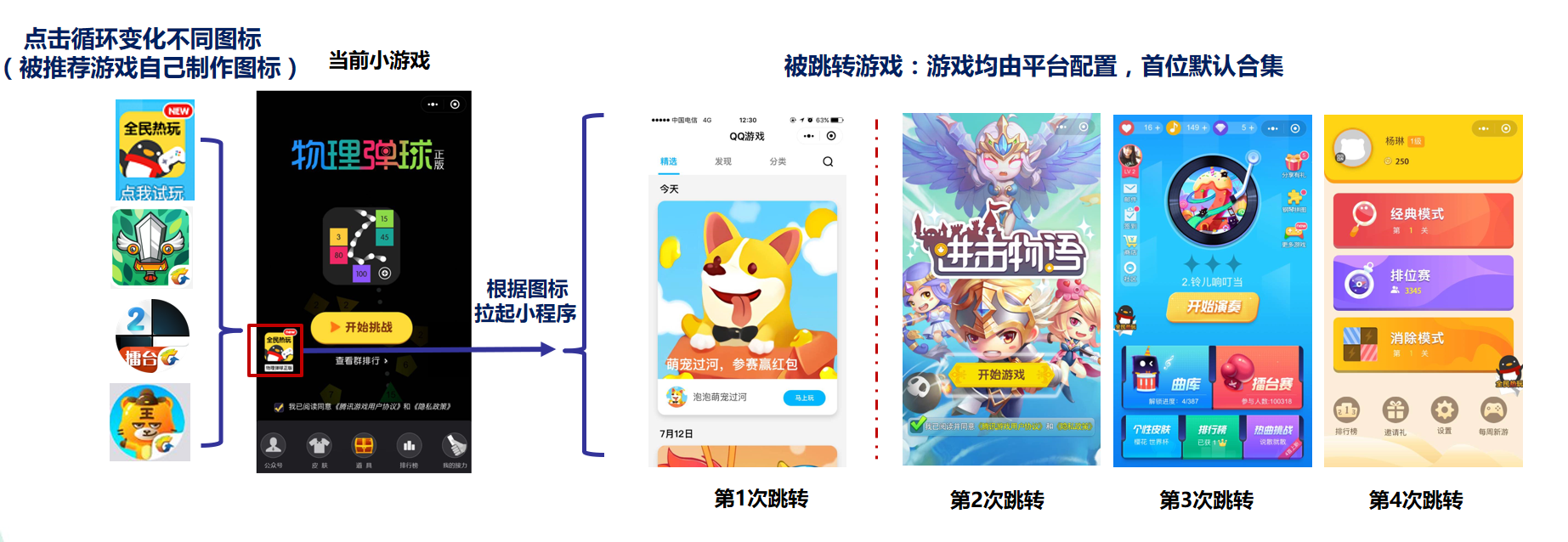
如上图,目前合集与各个小游戏的交叉营销策略由原来的插件接入改为上述的交互模式:通过游戏一个浮动图标吸引玩家点击,点击后拉起对应的游戏。每次点击图标和对应的跳转游戏都会变化一次(列表循环变化)。
宣传游戏的列表配置要求:首位固定为QQ游戏小程序(小游戏合集),后面几位由插件模块后台配置。
根据上述的交互流程,提供了一个封装的逻辑代码模块,游戏侧可引入进行配置。
该插件模块仅封装交互的数据逻辑,渲染以及事件监听逻辑,由于引擎不同,需游戏方自行实现。
一、引入模块
插件模块通过全局变量注入,可通过以下几个方式导入。
require:

import:

或是通过html引入等立即执行的方式引入即可。
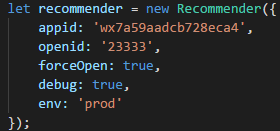
二、创建模块实例:

传入参数定义如下:
appid: 当前游戏的appid,注意为字符串类型
openid: 当前玩家的openid(上报统计需要),注意为字符串类型
debug: 为true时会打出模块内部逻辑log,便于功能验证调试
env: 插件访问后台的环境,pre为预发布,prod为正式,默认为prod(1.0.1版本开始支持)
forceOpen: 当自测时需要强制显示图标,而后台配置为关闭时使用,请勿在外网小游戏中使用(1.0.1版本开始支持)
三、模块初始化
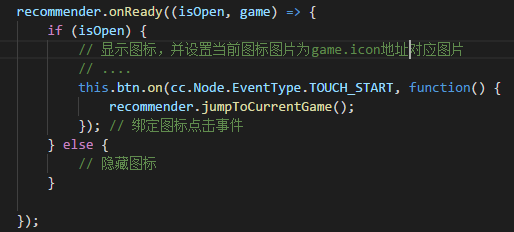
设置模块的onReady回调,回调内的参数为显示开关和首个显示的游戏(QQ游戏小程序),在回调中实现图标点击事件的监听,点击事件回调中,调用模块实例的jumpToCurrentGame方法,跳转到对应的小游戏。
游戏侧需要根据显示开关,控制浮动图标显示或隐藏。
关于回调中的game参数,game.icon为远程url,游戏方需远程加载该url的图片,然后显示在图标上,因为图片是循环变换,因此建议游戏方做好缓存管理。
下图是cocos-creator下的例子:

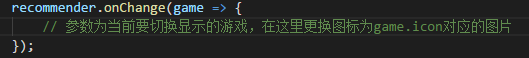
四、设置图片切换的回调
当用户点击图标后,会触发模块的一个change事件,游戏侧需要设置onChange回调,在回调中获取切换的下一个显示游戏,更改图标的图片显示。

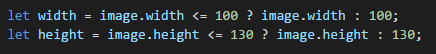
关于图标的大小,请以原图的大小进行显示,图片最大的宽高为宽100像素,高130像素,如果图片宽高超出了这个范围,以宽100像素,高130像素的上限控制大小显示即可,不要固定图标的大小,否则可能出现拉伸变形。
下面是宽高设置的做法:

样例demo: http://dldir3.qq.com/minigamefile/mgplugin_new/recommender-example.zip
该demo为cocos-creator引擎项目,打包成小游戏时请设置打包的appid为自身的开发游戏appid,该项目仅供实现参考,里面的插件版本不是最新的,请勿直接用于游戏项目。
五、上报验证
新版插件简化了UI,因此上报逻辑也简化了许多,插件初始构造实例时,会对首个游戏进行曝光上报,之后每次调用jumpToCurrentGame,会进行当前游戏的点击上报以及下一个游戏的曝光上报(逻辑上会切换到下个游戏)。
游戏方在debug模式下查看上报逻辑log验证即可:

如果插件方未查询到上报数据,请按如下步骤协助定位问题:
1.查看debug模式下的log,展开上报log的数据以及回包数据,查看回包是否正确(request:ok)
2.检查传入的openid和appid是否为字符串
3.和运营核实,查询的appid与传入的appid是否一致。
3.如上述正常,请将展开数据后的log截图发给开发。
六、测试流程
接入前游戏方须和插件方沟通相应的推荐游戏配置,插件方会先配置到预发布环境,然后游戏方接入、测试都使用预发布环境测试,测试通过后,再转到正式环境进行最后的验证。
