GameAPI是QQGame大厅提供的前端Javascript接口,适用于页游的前端开发,和客户端游戏的内嵌页面开发
GameAPI接口调用说明
启动页面配置
游戏方需提供默认启动页面,即CanvasUrl(只能提供一个),配置到QQGame开发平台,配置后手机大厅启动游戏时会通过snsbrowser浏览器自动拉起配置的页面。
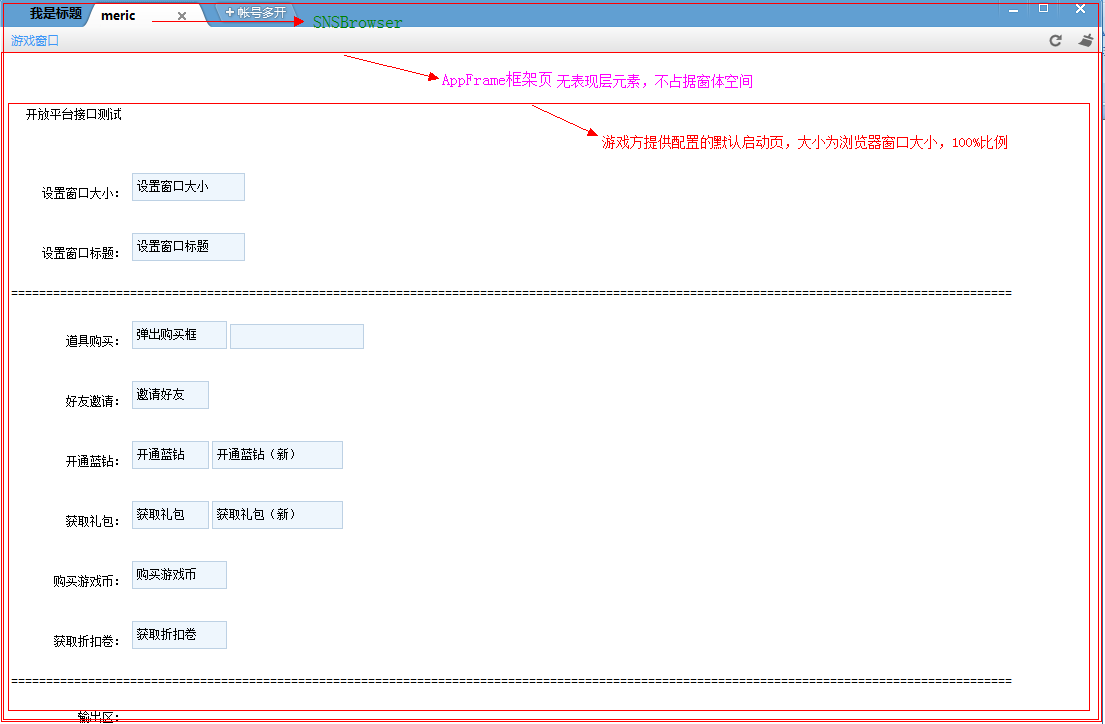
说明:如果游戏方有多种功能页面需要通过默认启动拉起,可以通过透传参数来判断,做相应的跳转即可。窗体结构如下:

APP接入页面均以iframe形式内嵌在qqgame开放平台框架页中,js API定义在框架页中,接入页面通过引入js库调用js API,所以调用Js接口时程序会与框架页(父页面)交互,所以需通过访问http://minigame.qq.com/plat/mobile_hall/app_frame/?appid=$appId&channel=$channel进行调试,不能直接访问内部页面进行接口调试。
引用脚本
1.引入脚本路径:
http://minigame.qq.com/plat/social_hall/js/jquery.js
http://minigame.qq.com/plat/social_hall/js/jquery.pm.js
http://minigame.qq.com/plat/mobile_hall/app_frame/qqgamelib.js
2. 引用脚本时注意:
请确保使用<script>标签引入该脚本,而不要通过动态创建script的方式,以便GameAPI可以正确的载入主脚本。例如:
<script src="http://minigame.qq.com/plat/social_hall/js/jquery.js"></script>
<script src="http://minigame.qq.com/plat/social_hall/js/jquery.pm.js"></script>
<script src="http://minigame.qq.com/plat/mobile_hall/app_frame/qqgamelib.js"></script>
域名检查
首先保证应用所在的域名是app$appid.qqgameapp.com或s\d\d.app$appid.qqgameapp.com,或者为qqgame.app$appid.twsapp.com, 或*.myqcloud.com, $appid为开放平台部分配的应用接入id,\d代表任一0~9整数。 多区多服应用域名支持app$appid.openwebgame.qq.com
调用前端接口
调用接口前无需进行初始化。具体接口的调用方法与参数说明详见API列表中的前端接口文档。
接入QQGame
APP接入的CanvasUrl页面均内嵌在QQGame的App框架页面中,各APP通过回调函数满足定制需求,调用API前需要提供域名到QQGame平台,并在平台发布白名单后在大厅测试专区中,使用测试号码进行调试。
